
On Tuesday the 11th September, me, my colleague and a client were invited down to London to attend the Modern Mobile Google Hackathon. We started site speed work with the client around a year ago where we implemented:
- Lazy loading
- Resource hints
- Flash of un-styled text (FOUT),
- Added all assets to a CDN
- HTTP/2
- SpeedCurve Dashboards
- Embedded SVG sprite
- Critical CSS
So we are at a pretty good state in terms of performance, but like a lot of websites, third party scripts are the devil and that impacts us massively on page load! 😒
We then started to look into making a progressive web app. This was a fun project where we were liaising with Google on what was the correct implementation.
Google are really pushing websites to look towards Site Speed/Progressive Web Apps/Accelerated Mobile Pages. After 3 seconds of page load, 50% of users abandon the website. If we can make our websites load in under 3 seconds then we reduce the chance of people leaving. We all hate a slow experience. Whether that’s waiting to be served at a restaurant or waiting for a late bus. It really annoys us. The same principle applies to a website. If a website takes longer to load, that user may never come back to your clients website because they remember how bad the experience was the first time.
The Task
The hack was around being able to create something awesome alongside my peers, Google engineers and mobile experts. Throughout the day we had lighting talks on AMP & PWA which gave everyone some good tips around the things we could do to improve our prototypes. When the lighting talks were over we then carried on with building our prototype.
Our Solution
My goal on my clients website is to get Site Speed, AMP & PWA implemented. I want it to be the fastest thing possible. Currently, we have implemented a lot of site speed improvements to the site & we have done a basic service worker with an offline page. The problems we have are:
- 60%-70% of load time is caused by tracking scripts
- images are a big addition to the page weight which adds up on the landing pages — WebP is in the pipeline
- there is a lot of JavaScript on the page that impacts the Time to Interactive — Code Splitting is in the pipeline
In the past we implemented AMP for some of our landing pages but we did not get much value from the impact of speed difference. The problems we had then was the fact that we could not cache any of our assets on the website. This meant that we had a very fast start up on AMP pages but when you navigated from a non-AMP page the transition to that page is a slower experience because none of the assets are cached.
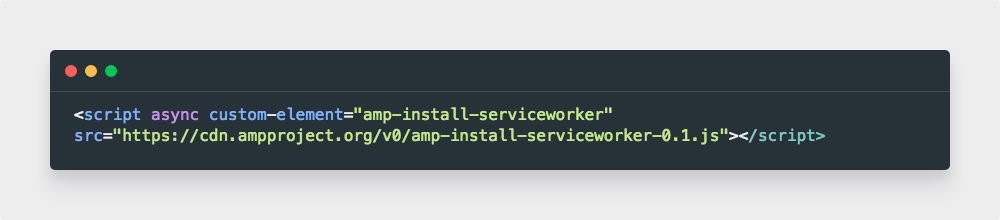
AMP released a new feature called the amp-install-serviceworker which was really easy to implement:
- Firstly we add the script in the head.

- Then we add the component in the page.

You may have noticed there is a few props on the component and they basically mean:
- src — path to service worker on your domain.
- data-iframe-src — path to the domain of where the service worker lives. This is for when it gets cached on a Google CDN, the page knows where the service worker needs to be scoped to.
- layout=”nodisplay” — hide the component.
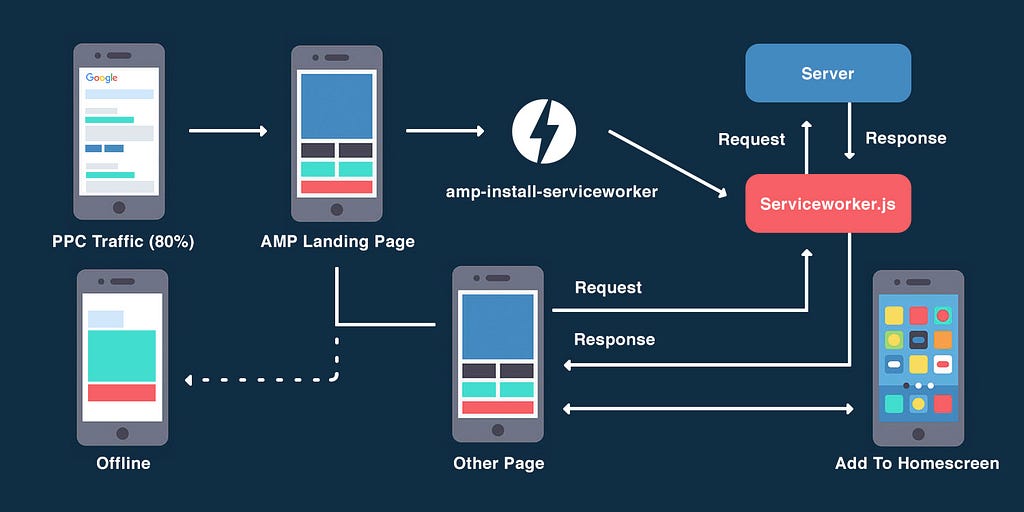
What this component will do to our AMP pages is that it will download our service worker which lives on the clients site so when the user navigates from AMP to non-AMP it would speed up the transition between pages.

The Results
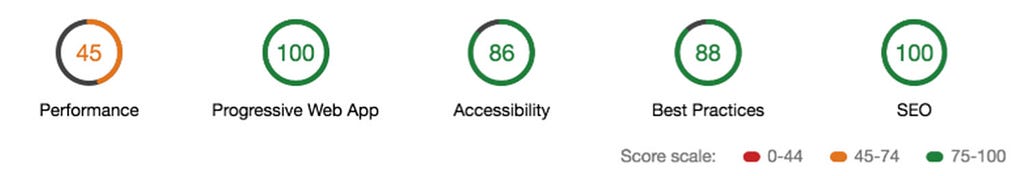
Currently on our landing page our scores are good but the performance is bad:

On the old AMP landing page that we built last year had great performance scores but it had bad PWA & best practices scores:

However on the prototype we made. Adding the service worker in and moving over to WebP on our images made all of our scores 88+. I think we could of made it even better

How do we keep these scores high?
Over time, all projects age. With that, so does site speed. We need to be able to keep the quality of code the same standard it was when it was first release.
SpeedCurve Monitoring
SpeedCurve is a performance tool we have adapted over the last 6 months and we love it! You can trigger SpeedCurve to run a WebPageTest when you do a release. This will then compare the previous release with the recent release to see if the release you made has made an impact to the site.
Lighthouse-CI after build
Taking things to a next step will be adding Lighthouse-CI to run a lighthouse audit once the site has been deployed onto a staging environment. By doing this you can check if performance has been impacted before we do a release.
Conclusion
All in all we had a great day working with the mobile experts at Google and meeting some really good developers. Discussing what they were working on in terms of PWA & AMP was really interesting to seeing different strategies each team were taking. I would highly recommend this event to anyone who is interested in AMP & PWA and I would like to thank Google for the invitation.
Modern Mobile Google Hackathon ⚡️ was originally published in Computerlovers on Medium, where people are continuing the conversation by highlighting and responding to this story.